
위의 파일을 실행하기 위해 node.js를 다운로드하자
https://nodejs.org/ko/download/
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
node.js에는 js엔진이 있어 브라우저 없이도 js파일을 실행할 수 있다.
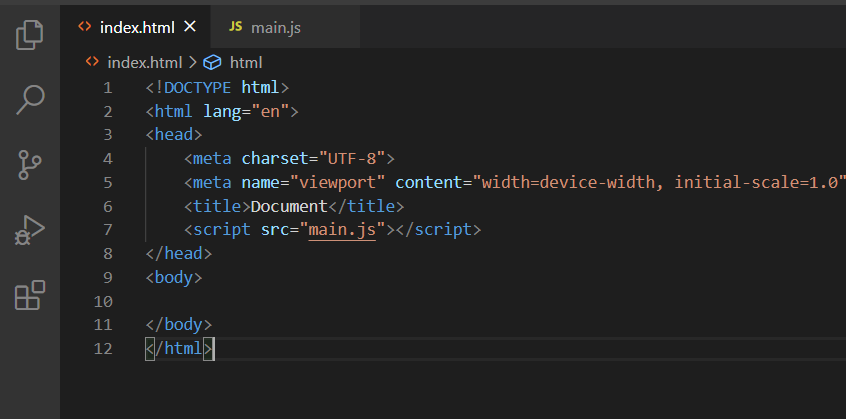
앞으로 web api를 배울 것이기 때문에 이제 vsCode를 이용하여 html과 js를 연결해보자
index.html를 만들고, <title> 밑에 <script>태그를 추가하자

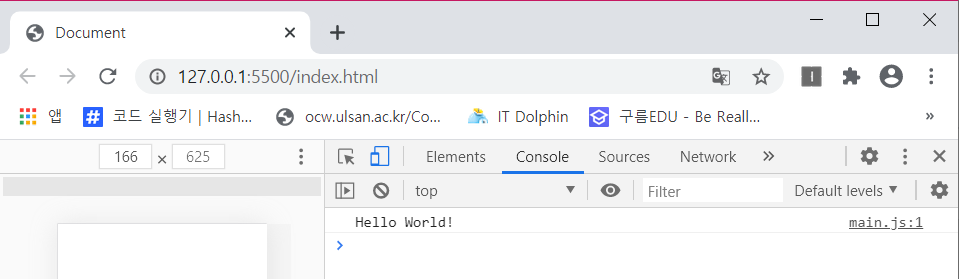
index.html 을 실행시켜보자

API(Application Programming Interface)
https://developer.mozilla.org/ko/docs/Web/API/Console_API
Console API
Console API는 코드의 특정 지점에서 값이나 변수를 기록하고, 작업의 소요 시간을 알아내는 등 개발자가 사용할 수 있는 디버깅 기능을 제공합니다.
developer.mozilla.org
브라우저에서 제공하는 dev tool(Elements, Console 등)을 잘 활용하면 좋다
브라우저의 Console 탭에서는 직접 코드를 입력하여 결과를 확인할 수 있다.

Source 탭은 break point를 사용하여 디버깅할 때 유용하다.
Network 탭에서는 네트워크가 어떻게 오고 가는지, 데이터의 사이즈가 어떻게 되는지 알 수 있다.
자바스크립트의 공식사이트
https://www.ecma-international.org/
Welcome to Ecma International
Welcome Ecma International is an industry association founded in 1961, dedicated to the standardization of information and communication systems. We are also here: Since 1961 and continuing in full force today, Ecma International®facilitates the timely
www.ecma-international.org
모든 언어를 공부할 때는 공식사이트를 이용하는 것이 좋지만
Ecma의 경우 공부하는 데에는 부적합..(난해..)
MDN을 통해 공부하자
https://developer.mozilla.org/ko/
MDN Web Docs
MDN 웹 문서 사이트는 HTML, CSS, 및 웹 사이트와 프로그레시브 웹 앱을 위한 API를 포함한 오픈 웹 기술에 대한 정보를 제공합니다. 또한 Firefox 개발자 도구와 같은 Mozilla 제품을 위한 개발자 지향 문
developer.mozilla.org
w3schools를 추천하기도 하지만
간혹 w3schools와 MDN에서 같은 내용이지만 다르게 설명하는 경우가 있고,
MDN이 훨씬 설명도 잘 되어있고 예제들이 많다.
또한 최신정보도 빠르게 반영을 하기 때문에 MDN을 추천!
많은 개발자들이 MDN을 공식사이트처럼 이용하고 있다.
유투브 보고 정리했습니다~!
[ 출처 ]
https://www.youtube.com/watch?v=tJieVCgGzhs
'Web Develop > JavaScript' 카테고리의 다른 글
| async VS defer (0) | 2020.08.31 |
|---|