html에서 js를 포함할 때
어떻게 포함하는 게 가장 효율적일까?

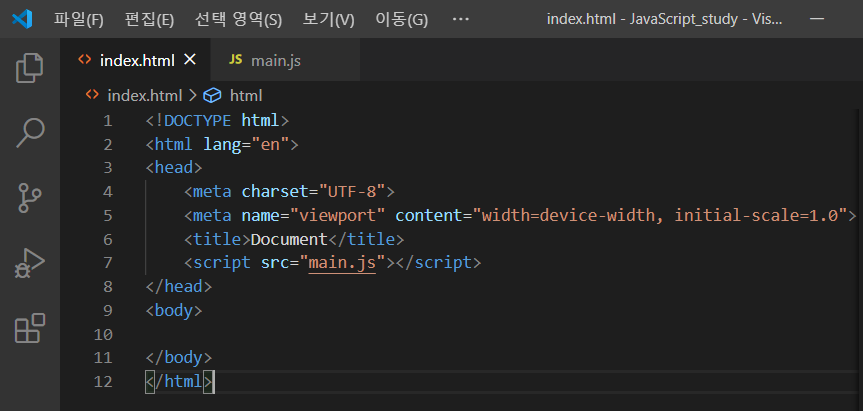
위와 같이 <head>에 <script>를 추가하는 경우,
HTML을 parsing하다가 <script>태그를 만나면 parsing을 멈추고 main.js를 다운받는다
그리고 js파일을 실행한 뒤, parsing을 이어간다.
parsing HTML → [blocked] → fetching js → executing js →parsingHTML → [page is ready]
위와 같은 방법의 단점은 무엇일까?
만약 js파일의 크기가 어마어마하게 크고, 인터넷이 느리다면
사용자가 해당 웹사이트를 보는 데까지 많은 시간이 소요된다.
좋은 방법아님!
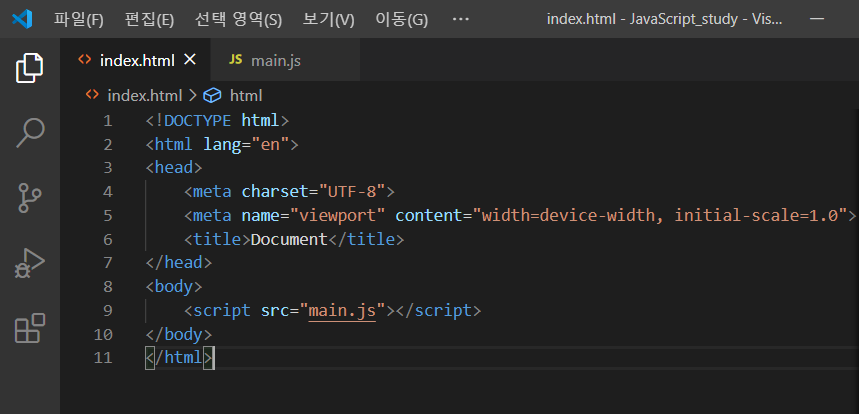
그래서 다음으로 많이 하는 방법이 <body>안에 <script>추가하기!

parsing HTML → [page is ready]→ fetching js → executing js
js를 받기 전에 이미 페이지가 준비되어서 사용자가 페이지를 볼 수 있다.
이 방법의 단점은 무엇일까?
만약 웹사이트가 js가 매우 의존적이라면, 사용자가 정상적인 페이지를 보는 데에 어려움이 있다.
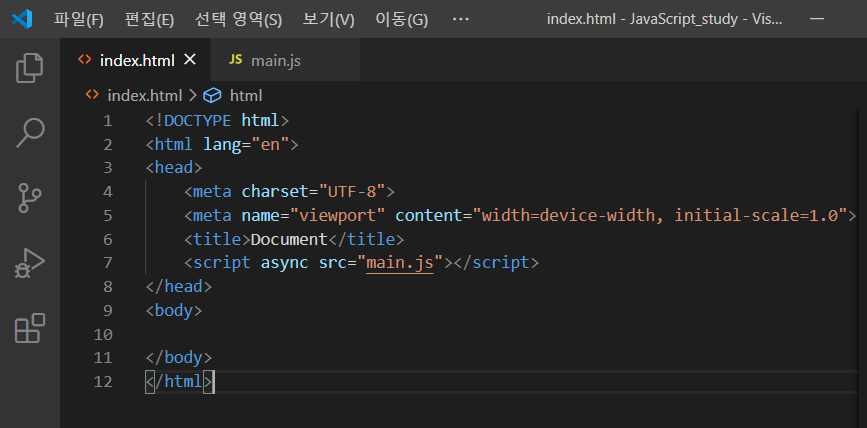
다음 방법으로는 <script> 태그 안에 async라는 속성 사용하기!

async는 boolean 타입이기 때문에 이렇게 선언하는 것만으로 true로 설정되어
async옵션을 사용할 수 있다.
html과 js파일을 병렬로 다운로드받는다.
js파일의 다운로드가 끝나면 그때 parsing을 멈추고
다운로드된 js파일을 실행한다.
그 후 나머지 html파일을 parsing한다.
이 방법의 장점은?
다운로드 시간을 줄일 수 있다.
단점은?
parsing되기 전에 실행되기 때문에 원하는 html 요소가 아직 정의되어 있지 않을 수 있다.
사용자가 페이지를 보는데 여전히 시간이 걸린다.
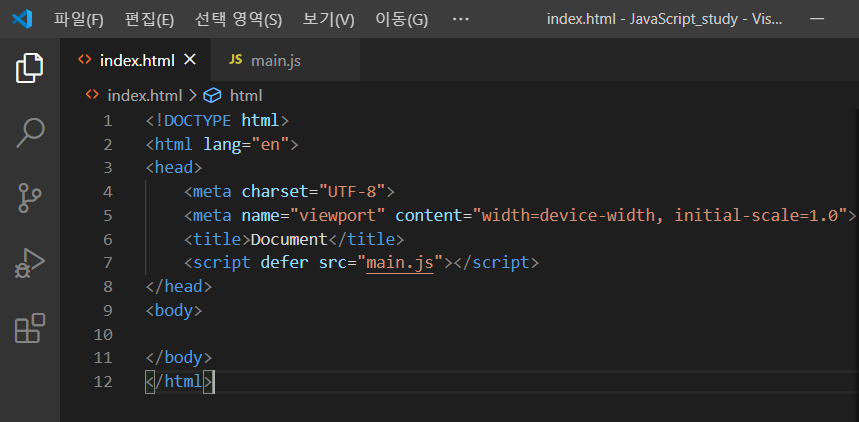
그렇다면 defer속성을 사용해보자

html을 parsing하다가 defer를 만나면 'main.js를 다운로드받자~' 명령만 시켜놓고
끝까지 parsing을 수행한다.
그리고 parsing이 끝난 다음에 다운로드된 js를 실행한다.
가장 좋은 방법!
async와 defer의 차이를 좀 더 알아보자
async는 js파일이 다운로드되는 순서대로 실행하기 때문에(정의된 순서가 아니라)
만약 웹사이트가 순서에 의존적이라면 문제가 될 수 있다.
defer는 정의한 순서대로 실행된다.
defer을 사용하는 것이 가장 효율적이고 안전하다!
추가적으로 js를 사용할 때는
가장 윗부분에 'use strict;' 를 쓰는 게 좋다

js는 flexible!
flexible 하다는 것은 dangerous하다는 것!
use strict를 써놓으면 선언되지 않은 변수 사용 등을 막을 수 있다.
또한 strict모드를 사용하면 js엔진이 조금 더 효율적으로 js를 분석할 수 있다.
유투브 보고 정리했습니다~!
[ 출처 ]
https://www.youtube.com/watch?v=tJieVCgGzhs
'Web Develop > JavaScript' 카테고리의 다른 글
| Hello World! 콘솔에 출력하기 (0) | 2020.08.31 |
|---|